Two step-by-step examples of the process which led the unaltered original image to its final look.
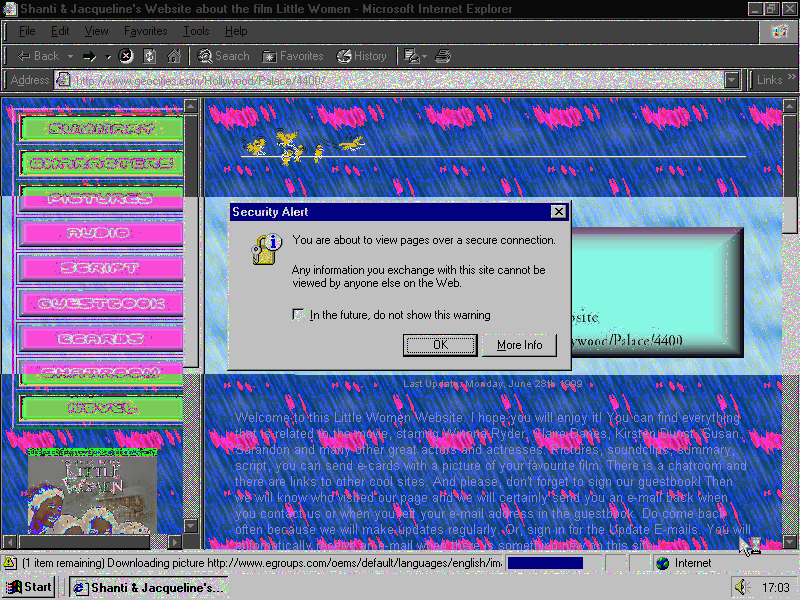
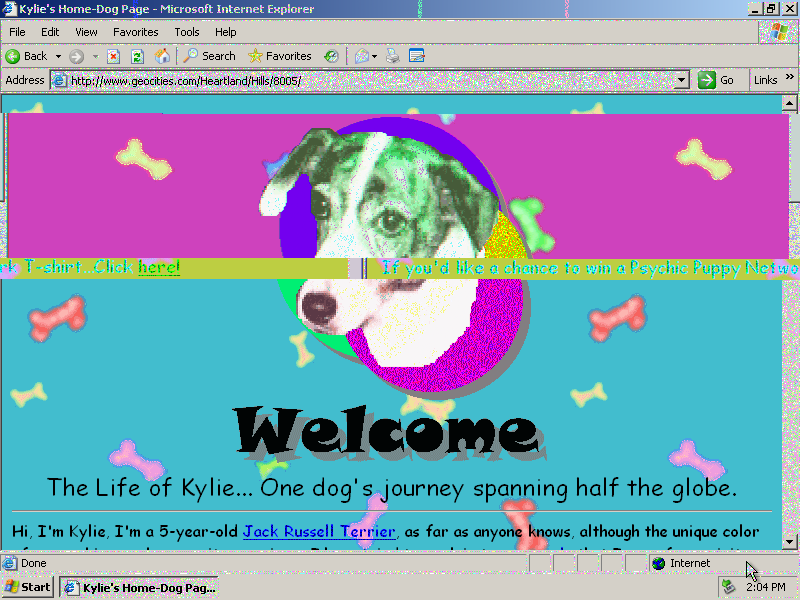
The unaltered original:

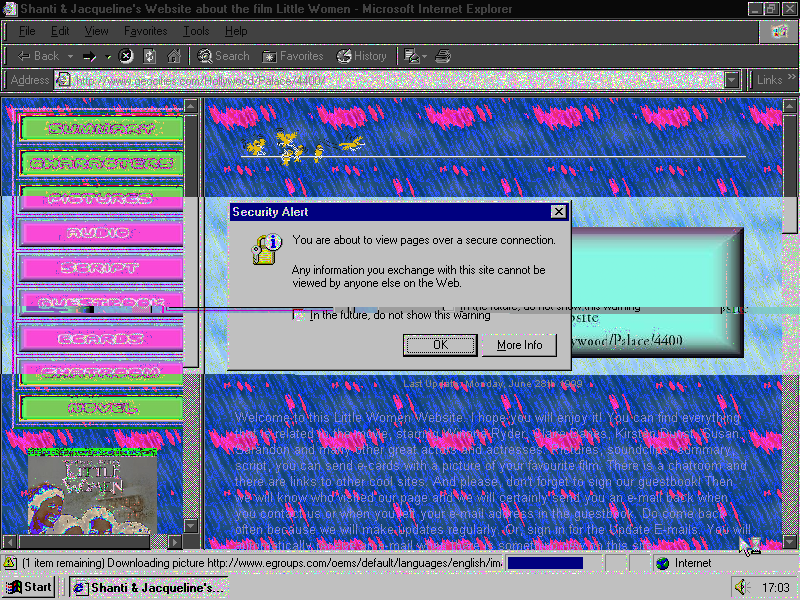
The first layer of databending was applied- an 'invert' effect (that put all selected audio 180 degrees out of phase) on all of the image above and below the dialog box in the image, as well as a light blanket of distortion filter over the whole image that had only a light effect.

The next layer consisted of an echo effect with very small parameter settings of 0.5 on both delay time and decay factor. It was placed on a small slice of the image, clipping the top of a line of text in the dialog box. The "0.5 squared" echo setting was one I used a lot in the course of my project, as it created a neat glitch effect on small slices. It was less effective on larger chunks of the image, which required the settings to be changed.

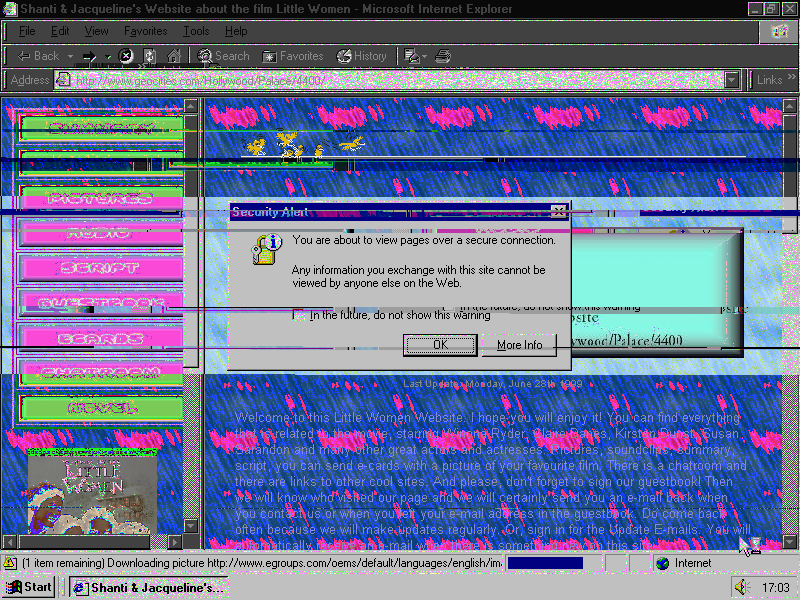
I liked the look of that single echo so much that I added a few more of them with the same settings across the image for the third and fourth layers, doing nothing else to the image. The third layer had more in the dialog box, the fourth added some outside that box in the inverted areas.


This image was an image that didn't require as many layers of processing to be complete as some others, however it was about average number of layers. Four to five seemed fairly standard, with some images presenting greater challenges and others less; one image required only one layer and one more as many as nine, with every other image falling between those two in the range.
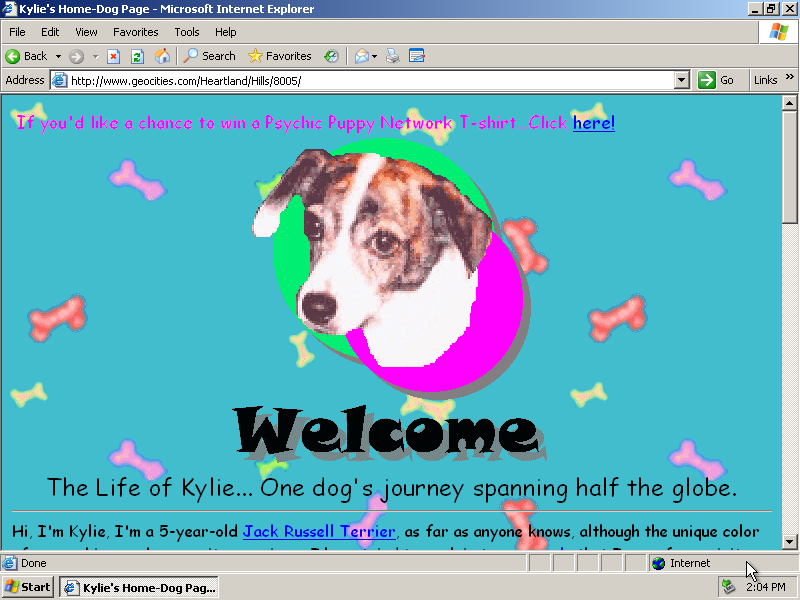
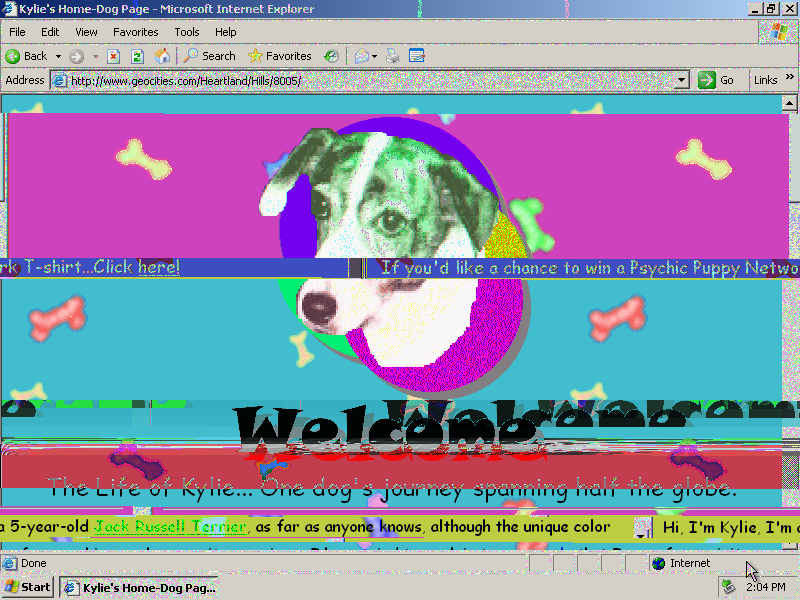
The unaltered original:

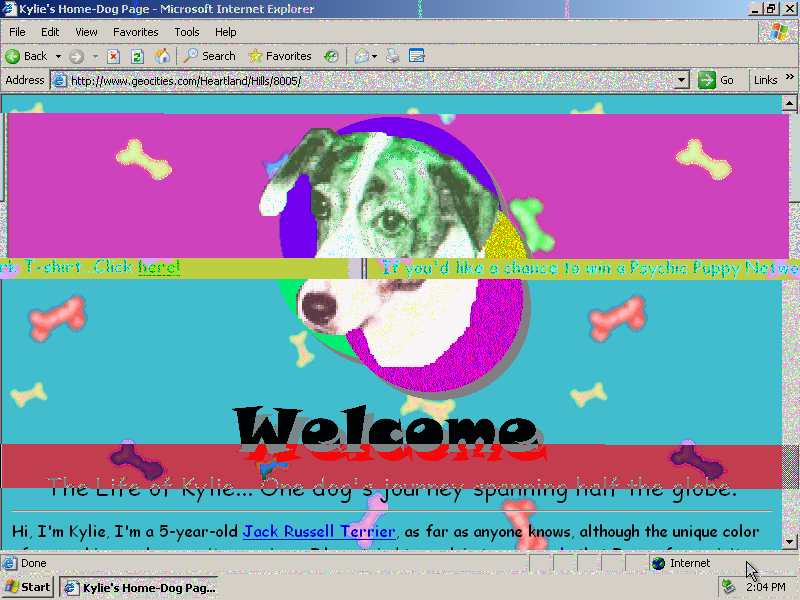
For the first layer, I took the section of audio file referring to the first line of text in the body of the site, cut it and pasted it lower down in the image (which was earlier in the audio file) into the middle of the dog's face. While a cut-and-paste will always move the element down or up, as well as move it slightly off to the side, the effects of the cut-paste on the color of the image are always unpredictable and in this case created some vibrant green-and-pink effects.

The second layer was another audio invert between two lines of text near the bottom, capturing part of the words as well.

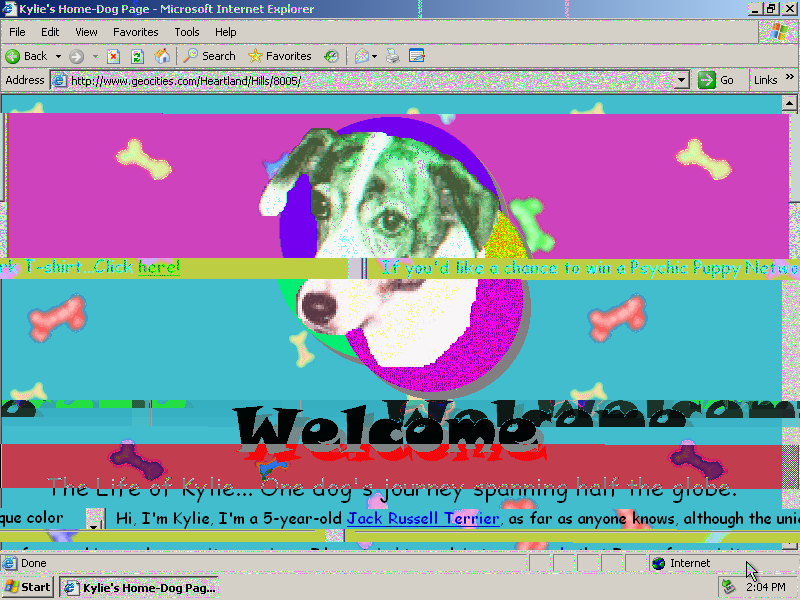
The third layer applied another subtle cut-and-paste to move the bottom line of text slightly up, as well as an echo effect on the word "Welcome" with higher settings to get it to move more.

Yet another cut-and paste, which makes a wonderful fundamental tool to introduce visual interest via sideways movement to text-heavy base images. Though I barely moved the text line any farther vertically from where it was after the third layer, the text was moved sideawys substantially.

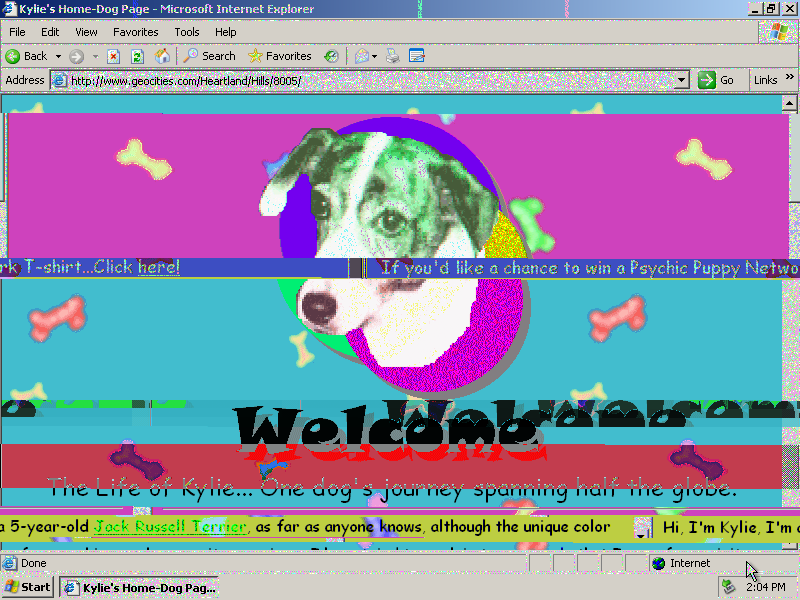
For the fifth layer, another invert, on the strip of text cut-and-pasted down in the first layer and nothing else. What interests me most about the invert function working together with the cut and paste is that the invert function often but not always changes the the color to its color wheel opposite, but when it works together with the cut and paste's color change, brings it back to a color close to but not the same as the original, as is seen here with the strip of text changing from cyan to green and then to blue. This likely has something to do with audio phase interactions between the out-of-place audio with the perfect invert.

For the sixth layer, I demonstrate one of the essential pieces of the databender's toolkit: the phaser effect, which creates fun distortion and 'tugging' glitch effect on parts of an image towards the right side of the screen. Used on an entire image it can have an extremely dramatic effect, but I used it more precisely to create heavy distortion on localized spots.

This image was one that made a good example as in the process of working on it I utilized most of my personal favorite techniques for databending, which led to the mbeing used more often and making this one fairly representative of my art as a whole. This one also provided an ideal canvas due to the presence of bright colors that inversions and cut/paste operations can change, as well as both small text portions and a larger image portion to mess with.